The idea of that post is to centralise some JS bookmarklets that could be useful for many players.
What is a bookmarklet
It's a bookmark that executes a JavaScript function. It can be used in a web browser (on phone, tablet or computer).
It's safe to use.
None of the JS code posted in the thread is developed by iGP, so don't ask them for support on the forum.
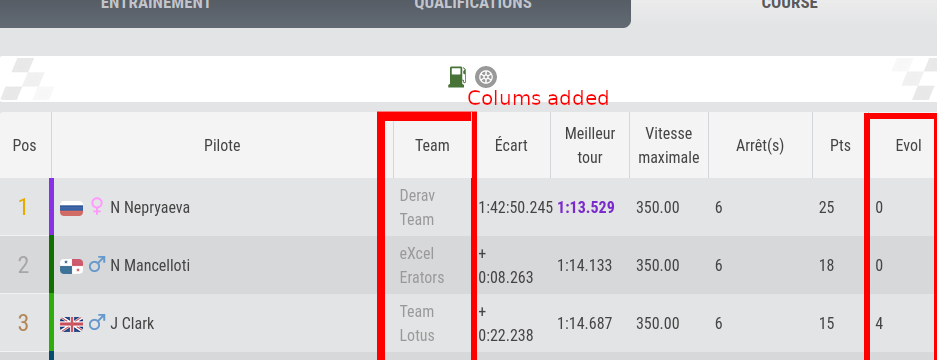
1. Split Driver / Team in CSV export and add an "Evol" column
This bookmarklet splits drivers and teams in 2 columns and add another column "Evol" that correspond to number of positions won/lost between qualy and race.
JS function :
javascript:(function(){var k=document.getElementById("csvRace");fix=$(k).html().replace(/<br>/g,'<td>').trim();$(k).html(fix);hder=k.getElementsByTagName('th')[1];hder.insertAdjacentHTML('afterend','<th>Team</th>');document.getElementsByClassName("gold")[0].textContent=1;document.getElementsByClassName("silver")[0].textContent=2;document.getElementsByClassName("bronze")[0].textContent=3;b=$("#qualifying%20table");$(b).attr("id","csvQualy");%20var%20qualyArray=[];$("table#csvQualy%20tr").each(function(){var%20tableData=$(this).find('td>a');qualyArray.push(tableData.attr('href'));});$("table#csvRace%20tr").each(function(i,%20elt){var%20tableData%20=%20$(this).find('td>a');var%20lnk=tableData.attr('href');if%20(lnk%20!==%20undefined%20&&%20lnk%20!==%20null){$(this).append("<td>"+(qualyArray.indexOf(lnk)%20-i)+"</td>");}%20else%20$(this).append("<th>Evol</th>");});})();
- Now, go to the results page you wanted to dowload as CSV
- Click on the "iGP CSV" bookmark
- Page formatting should be updated (and column for Team names and Evol shoud be added)
- You can download the results as csv file

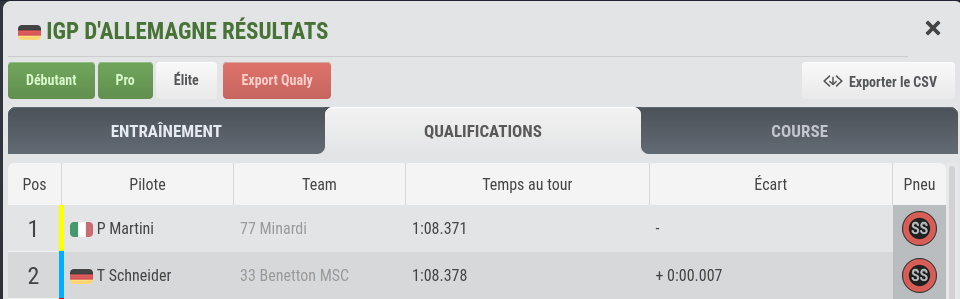
2. Export Qualy results as CSV
This bookmarklet adds a button to export Qualy results in a CSV file.
JS function :
javascript:(function()%7Bvar%20a%3D%22%3Ca%20id%3D'btn'%20href%3D'%23'%20class%3D'btn3%20csvExport%20isWeb'%20data-csvtable%3D'csvQualy'%20data-csvname%3D'%22%2B%24(%22.btn2.csvExport.isWeb.right%22).attr(%22data-csvName%22)%2B%22_qualy'%3E%20Export%20Qualy%3C%2Fa%3E%22%2Cb%3D%24(%22%23qualifying%20table%22)%3B%24(b).attr(%22id%22%2C%22csvQualy%22)%3Bvar%20c%3D%24(%22.btn2.csvExport%22)%3B%24(a).insertBefore(c)%3B%24(%22%23btn%22).click(function()%7B%24(b).tableToCSV(%24(%22%23btn%22).attr(%22data-csvName%22))%7D)%3Ba%3D%24(%22%23csvRace%22)%3Bc%3D%24(a).html().replace(%2F%25C2%25A0%2Fg%2C%22%2C%22).replace(%2F%3Cbr%3E%2Fg%2C%22%3Ctd%3E%22)%3B%24(a).html(c)%3B%24(%22%23csvRace%20span%22).text(function(e%2Cd)%7Breturn%20d.trim()%7D)%3B%24(a).find(%22th%22)%5B1%5D.insertAdjacentHTML(%22afterend%22%2C%22%3Cth%3ETeam%3C%2Fth%3E%22)%3B%24(%22.gold%22).text(%221%22)%3B%24(%22.silver%22).text(%222%22)%3B%24(%22.bronze%22).text(%223%22)%3Bc%3D%24(b).html().replace(%2F%25C2%25A0%2Fg%2C%22%2C%22).replace(%2F%3Cbr%3E%2Fg%2C%22%3Ctd%3E%22)%3B%24(b).html(c)%3B%24(%22%23csvQualy%20span%22).text(function(e%2Cd)%7Breturn%20d.trim()%7D)%3B%24(b).find(%22th%22)%5B1%5D.insertAdjacentHTML(%22afterend%22%2C%22%3Cth%3ETeam%3C%2Fth%3E%22)%3B%24(%22.ts-SS%22).text(%22SS%22)%3B%24(%22.ts-S%22).text(%22S%22)%3B%24(%22.ts-M%22).text(%22M%22)%3B%24(%22.ts-H%22).text(%22H%22)%3B%24(%22.ts-I%22).text(%22I%22)%3B%24(%22.ts-W%22).text(%22W%22)%7D)();
- Now, go to the results page you wanted to dowload as CSV
- Click on the "iGP Qualy CSV" bookmark
- Page formatting should be updated (and a column for Team names shoud be added)
- You should have a new "Export Qualy" (red) button to download qualy results as csv file

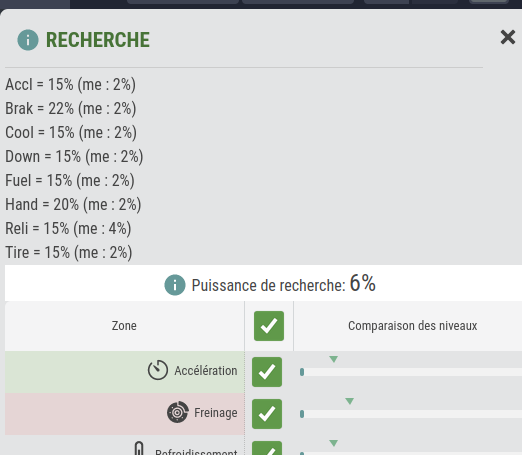
3. Highest design per attribute
This bookmarklet adds a text area to easily see the value of the highest car development per attribute. No need to use Inspect element on PC, and easy to read on phone/tablet.
JS function :
javascript:(function()%7B%20var%20j=document.getElementById('researchForm');%20var%20z=j.getElementsByTagName(%22td%22);%20var%20regex_me=/%5B0-9%5D+%25/g;%20var%20regex_best=/calc%5C((%5B0-9%5D+%25)/g;%20var%20design_me=%5B%5D;%20var%20design_best=%5B%5D;%20Array.from(z).filter((z,i)%20=%3E%20(i+1)%254%20==%203).forEach(elt%20=%3E%20%7B%20var%20a1=elt.lastChild;%20var%20lst=a1.lastChild.outerHTML;%20var%20found_me=lst.match(regex_me);%20var%20fst=a1.firstChild.outerHTML;%20var%20found_best=Array.from(fst.matchAll(regex_best),%20m%20=%3E%20m%5B1%5D);%20design_me.push(found_me%5B0%5D);%20design_best.push(found_best%5B0%5D);%20%7D);%20var%20search=''.concat('Accl%20=%20',design_best%5B0%5D,'%20(me%20:%20',%20design_me%5B0%5D,%20')%3Cbr%20/%3E').concat('Brak%20=%20',design_best%5B1%5D,'%20(me%20:%20',%20design_me%5B1%5D,%20')%3Cbr%20/%3E').concat('Cool%20=%20',design_best%5B2%5D,'%20(me%20:%20',%20design_me%5B2%5D,%20')%3Cbr%20/%3E').concat('Down%20=%20',design_best%5B3%5D,'%20(me%20:%20',%20design_me%5B3%5D,%20')%3Cbr%20/%3E').concat('Fuel%20=%20',design_best%5B4%5D,'%20(me%20:%20',%20design_me%5B4%5D,%20')%3Cbr%20/%3E').concat('Hand%20=%20',design_best%5B5%5D,'%20(me%20:%20',%20design_me%5B5%5D,%20')%3Cbr%20/%3E').concat('Reli%20=%20',design_best%5B6%5D,'%20(me%20:%20',%20design_me%5B6%5D,%20')%3Cbr%20/%3E').concat('Tire%20=%20',design_best%5B7%5D,'%20(me%20:%20',%20design_me%5B7%5D,%20')%3Cbr%20/%3E');%20j.insertAdjacentHTML('beforebegin',%20'%3Cdiv%3E'+search+'%3C/div%3E');%20%7D)();
- Now, go to the iGP Research page
- Click on the "iGP Design" bookmark
- Page formatting should be updated with a new area containg best design % (and yours)

=============================================
How to use it ?
Firefox
- Open Firefox
- Ctrl B (to open bookmarks view)
- Right click
- Add a bookmark
- Name : iGP CSV (does not matter)
- URL : copy/paste the javascript function
- Save
Chrome
- Open Chrome
- Ctrl Shift O (to open bookmarks view)
- Right click
- Add new bookmark
- Name : iGP CSV (does not matter)
- URL: copy/paste the javascript function
- Save
iOS (should me more or less the same on Android)
- On a web page
- Click on "add to bookmark"
- Then, edit the bookmark (press the bookmark few seconds to have the "edit" option)
- Replace the web url by the JS code
Feel free to post your own bookmarklets in this thread






