Makoto
I tried this on Chrome for Mac but it didn't work.
My bad, I did not see the HTML table had changed. I have updated the Javascript function to solve the issue.
Let's try to explain how to use it :
- Open Firefox
- Ctrl B (to open bookmarks view)
- Right click
- Add a bookmark
- Name : iGP CSV (does not matter)
- URL : copy/paste the javascript function posted below
- Save
- Open Chrome
- Ctrl Shift O (to open bookmarks view)
- Right click
- Add new bookmark
- Name : iGP CSV (does not matter)
- URL: copy/paste the javascript function posted below
- Save
New Javascript function :
javascript:(function()%7Bvar%20k=document.getElementById("csvRace");fix=$(k).html().replace(/<br>/g,'<td>').trim();$(k).html(fix);hder=k.getElementsByTagName('th')[1];hder.insertAdjacentHTML('afterend','<th>Team</th>');document.getElementsByClassName("gold")[0].textContent=1;document.getElementsByClassName("silver")[0].textContent=2;document.getElementsByClassName("bronze")[0].textContent=3;%7D)();
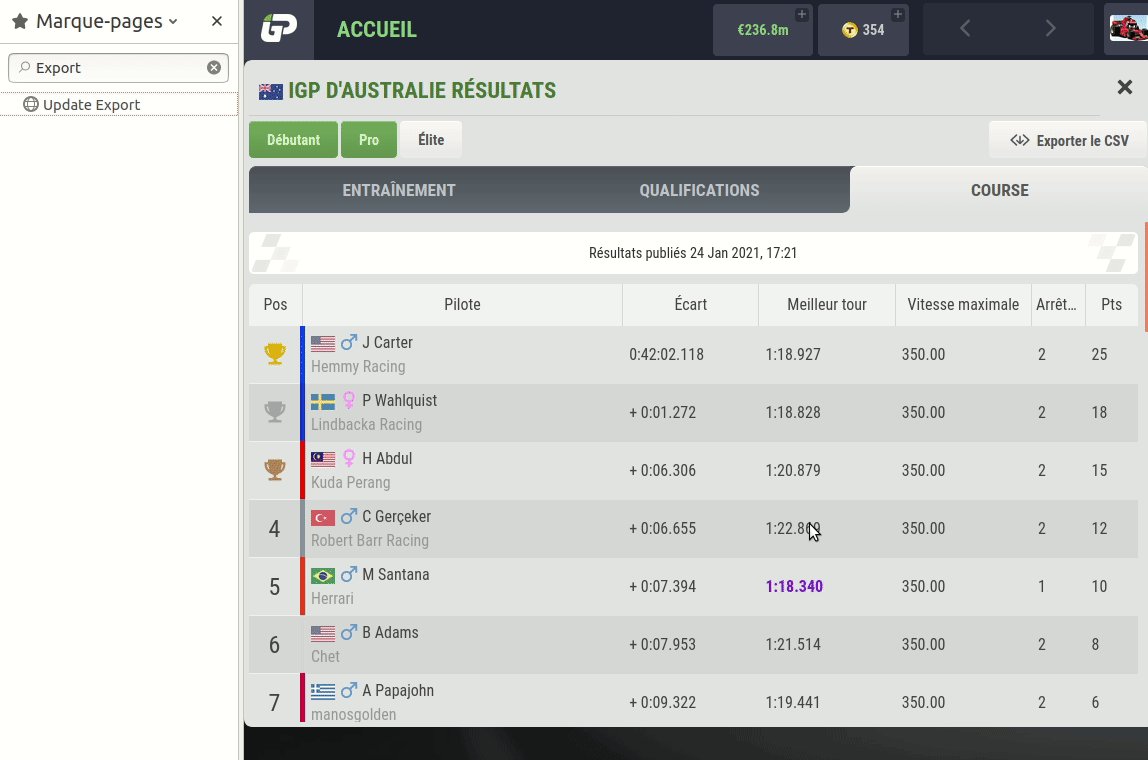
Now, go to the results page you wanted to dowload as CSV.
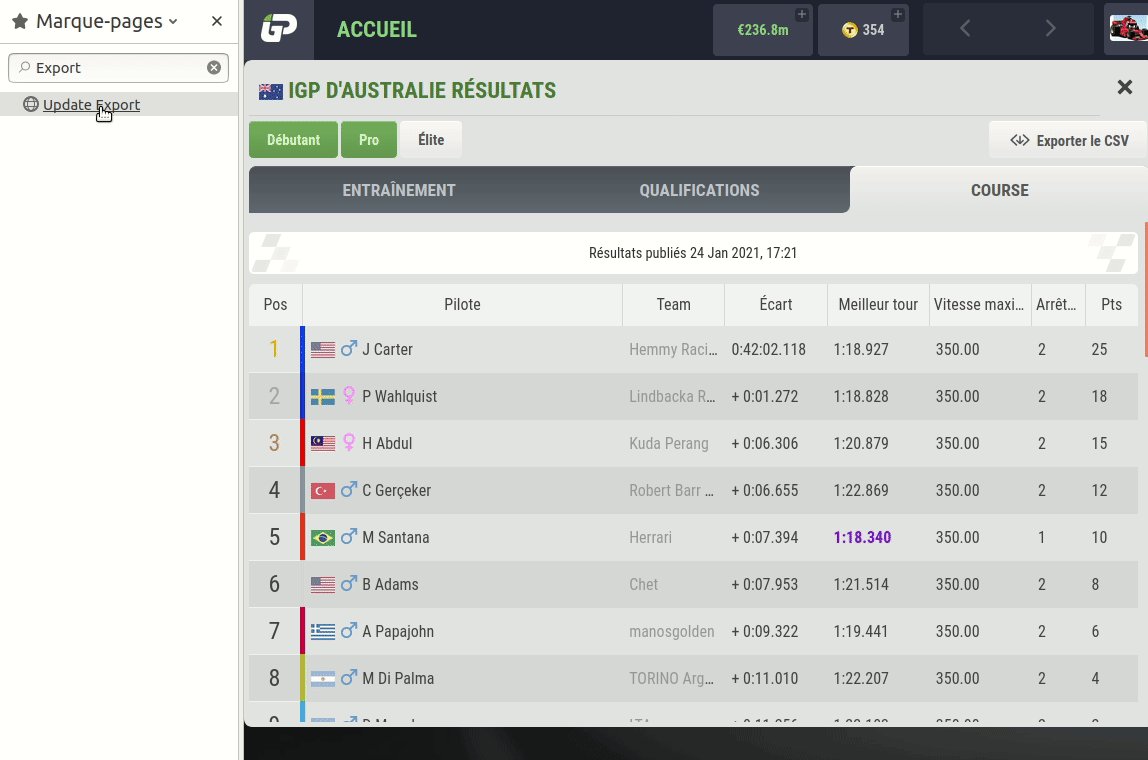
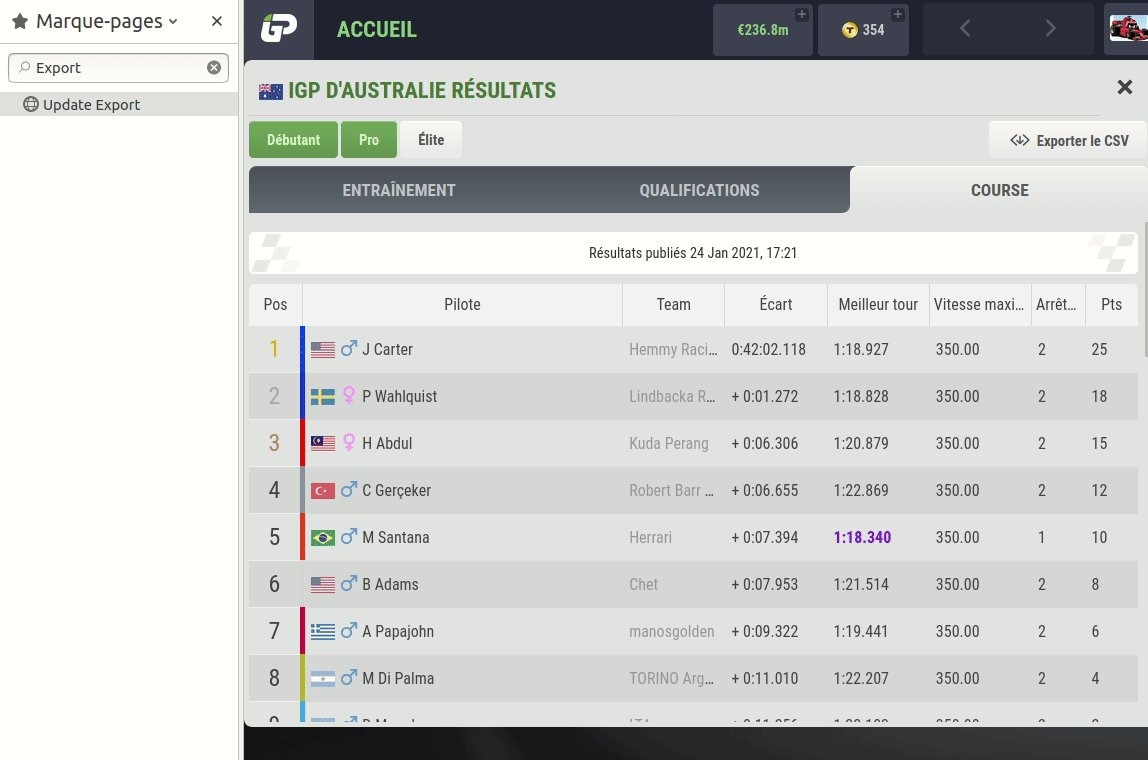
Click on the "iGP CSV" bookmark. A new column with team name should be visible in the table.
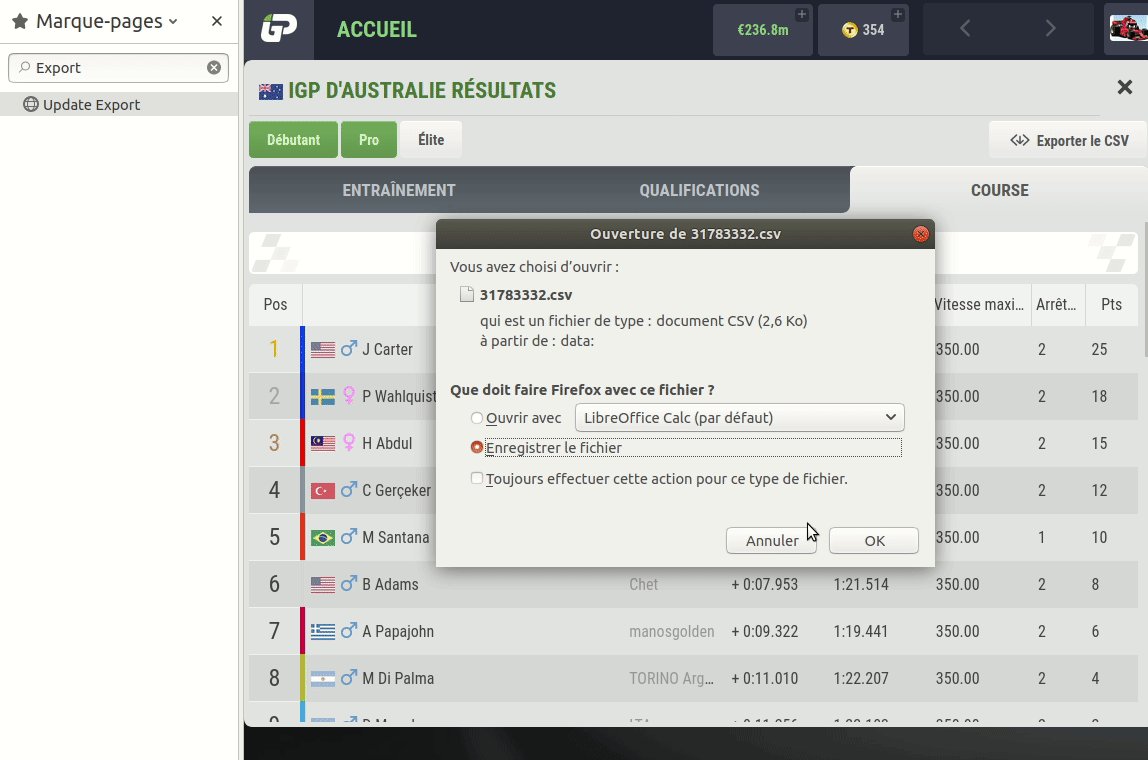
Download CSV file as usual.